Creating a Timeless User Experience
Creating a Timeless User Experience:

If we could tear into the fabric of time and look a decade into the future, what kind of experience might we find? It’s easy to imagine the technology would be much more advanced. Something out of a film like Minority Report with holographic touchscreens, or so advanced of an A.I. (artificial intelligence) that the application anticipates solutions without the user having to do much else.
In reality the kinds of products, websites, and applications that survive and continue to be effective are those that that focus on the user experience. The digital world evolves continually, but we need to manage this by making sure we don’t leave the people who use our applications and websites in the dust. In this article we will explore creating a timeless user experience.
Want vs. Need
I can’t count how many times a client has asked for something in the craziest timeline, smallest budget and at the best quality humanly possible. Clients today want it bigger, (or for a device… smaller), faster, innovative, sexy. They look at the competition and say "I want that." Everyone wants to tap into social media. They want an iPhone application, or to do something in Augmented Reality because they just read an article about it. At no point do throwing any of these items into the mix add up to better experiences.
Even something as simple as a redesign of a website "for a refresh" does not get you a good experience. Building experiences with buzzwords and features are a drug, and if Web and UX professionals don’t have a client intervention soon, more useless websites and products are going to crowd out what few good experiences there are. All projects should begin with this question: Do you know what the problem is, and does this (product, website, application) solve that problem for the people that will use it?
Attention! It’s a Limited Resource
Keeping our attention is harder due to the sheer amount of information, products, and applications being put in front of us daily. Choice is taken for granted, where quality is something that is rare to find. Remember when just having an iPhone app was enough to get attention? Now the Apple Store touts thousands of applications.
The applications for the iPhone that are now finding success are those that have focused on the experience and the people using them. It proves that first out of the gates without considering the user experience could mean first to fail or fade away into obscurity.
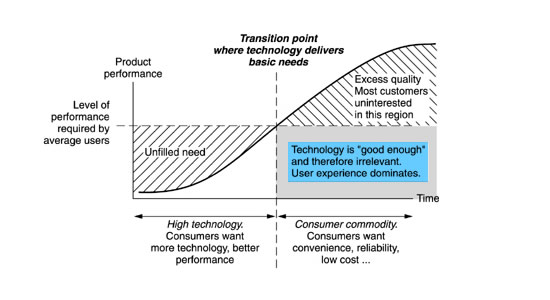
 As time moves on the technology becomes enough for users and saturated with competitive products. The experience becomes the differentiator and continues to add value. Image source: The life cycle of a technology by Nielsen Norman Group
As time moves on the technology becomes enough for users and saturated with competitive products. The experience becomes the differentiator and continues to add value. Image source: The life cycle of a technology by Nielsen Norman Group
So, what qualities make a great experience? I think a carousel ride can show us.
The Carousel Experience
A recent trip to the local mall with my son sparked my idea on "timeless user experience". He was very excited to put his dollar in and get a token for the ride and he really enjoyed it. I started thinking about carousels and how long they have been around. The experience that kids then had, are the same as kids today. This old piece of technology, in comparison to other options for entertainment available today, is very limited in functionality and features. Yet it still delivers a great experience.
 Carousels (term for "horse ballet") have been around in the form we know them since the mid-16th century. Image source: Carousel on Wikipedia
Carousels (term for "horse ballet") have been around in the form we know them since the mid-16th century. Image source: Carousel on Wikipedia
How we can we apply this "Carousel Experience" to creating a product or web application? For one, it is an experience that places the enjoyment and desire for that experience first. The technology or delivery of the experience is not as important as the experience in itself. There is no question how it works (familiar). Finally it is focused and meets the user’s (in this case, children’s) needs. It doesn’t make candy or have embedded touchscreens. It simply does the same thing it’s done for hundreds of years.
Anatomy of a Timeless Experience
Experiences that are timeless stand apart from the rest. Most companies can create a solid Web application or product and make them usuable. There are few that can move past that. You can breakdown the qualities of a timeless experience into three main areas:
Desirable
Simply making something usable is not enough. Something that does it a little better always comes along. Necessity is also somewhat based on context (I could argue anything beyond food, water, and shelter is an extra). An experience that creates the desire to use it because it’s fun, simple, or creates an emotional connection is priceless. If the basic product or service experience is not desirable you can’t add much to can change that.
Familiar
Striking a balance between the "familiar vs. fresh" as Jakob Nielsen puts it is important. As a Web or UX professional working closely your products, websites, or applications causes you to focus on the most detailed elements, which is not how the user approaches it. The typical person interfaces with your website or product much much less and is looking to accomplish a task. They search for those familiar features to get it done and get on with their daily life.
Focused
Creating a goal-driven statement of what a product or application does results in better product experiences. It meets expectations because it is focused on solving the problem it was created to address. There is power in doing one thing and it doing it very well. So many products and services try to do everything. Compare the Twitter experience to Facebook and it’s easy to see the difference. Twitter is clear on what it does, Facebook is cluttered and can’t seem to make up its mind on what it wants to be.
Two Timeless Tales
Sometimes a few brilliant products are able to squeeze out and prove that a timeless UX works best. The Flip and Mint.com are examples of successful experience-driven products.
Flip: Limited features. Unlimited experiences.

The Background: In comparison to other big name video cameras from companies like Sony, the feature set for the Flip seems to fall flat. To name just a few features: A tiny screen (1.5 inches), no tapes or discs, no menus or settings. Even the zoom is nearly worthless.
The Experience: The Flip beats the competition where it counts: It simply shoots videos. There are no mistakes to be made, the interface is a record on or off button. It’s compact and easy to take everywhere. Plug it in and download to your computer (USB). There’s even software ready to go for easy editing or sharing on YouTube.
How it’s timeless: Doing more sometimes means less to people using your product if it doesn’t meet their needs. By creating a very focused set of features that it does very well, and making it a very easy and fun experience the Flip has taken 20% of the market share. I like to think that a timeless UX took 20% of the market share.
Mint: More money. Less problems.

The Background: Mint came into the financial software market as an unknown startup, which is a very large hurdle when you are asking people to trust you with the security of not just their financial information, but every bank and credit card password. More established players like Intuit and most banks and credit card companies have been creating financial software and online experiences for years.
The Experience: Mint has been able to find success by redefining money management. Through a few clicks, Mint brings together all accounts into one place giving people a encompassing view of their finances. There’s a slick interface to manage budgets, and important updates are delivered to email or devices.
How it’s timeless: Taking an innovative approach and simplifying the experience of managing money and making it enjoyable has paid off for Mint, literally. As Peter Merholz from Adaptive Path put it: "Mint.com has 35 employees. Sold for $170MM. That’s $5MM per. That’s the value of UX."
Keep Fighting the Good (Experience) Fight
Web and UX professionals battle everyday for the qualities that make up the timeless experience. Unfortunately concerns like: being first to market, shareholder expectations (profits), trying to one up the competition, and many other factors result in complex, and run-of-the-mill experiences.
Websites and applications with a timeless experience are just that, timeless. They will continue to win the hearts and minds of the people who use them.
How do you create timeless user experiences? What are some important things to keep in mind when designing an effective user experience? Join the discussion in the comments.
About the Author
 Francisco Inchauste is a web and interaction designer whose work you can find over at his online presence – Finch. By day, he works as a UX specialist for Universal Mind. He’s written for various design weblogs such as Smashing Magazine. Connect with him on Twitter.
Francisco Inchauste is a web and interaction designer whose work you can find over at his online presence – Finch. By day, he works as a UX specialist for Universal Mind. He’s written for various design weblogs such as Smashing Magazine. Connect with him on Twitter.